Styling your site
On this page:
The purpose of the style editor is to give access to change all the standard styles a web designer would normally have to style a website, without needing to be a developer.
The style editor allows you to fully customise your site with different colours, fonts, button styles (you name it and you can change it...) for each section of your website. The videos below show you how to use the Style Editor.
Please also learn about using the colour palette tool for quick colour changes.
Style Editor Overview
Styling your site can give a website a unique feel away from the original Theme it came from, and to closely tie in with your brand.
This help video takes you through some of the area you can style to give you a feel for how the style editor works.
Whenever you are working on an element or section, look for this style icon ![]() for the place where you can style that part of your site.
for the place where you can style that part of your site.

Colour Palette Changes
To access the colour palette:
- Click 'Styles' along the top of your admin bar.
- In the left panel that slides out, your colour palette options will appear.
- Either select from a colour palette, or click on an individual colour on the top colour palette, to edit that colour.
This help video below, shows you how to change your website colours.

Font selection
Global font settings allow you to set your main font styles across the various different types of content pieces within Limecube. Each content type or plugin can still have its main font properties such as size, weight and style set at an element level.
To access global fonts:
- Click 'Styles' at the top of your admin bar.
- In the left panel that slides out, under 'Global settings', click the 'Choose fonts' button
- The global fonts panel will open on the right and allow you to change your title and body fonts.
- While the preview in this panel previews the fonts change, it will also give you a live preview of your actual page.
Google Fonts
By default, the majority of fonts listed are Google fonts.
Custom fonts
In addition to using Google Fonts, Limecube allows you to upload and use custom fonts to give your website a unique and personalised look. Here’s how you can do it:
- Access the File Manager:
Navigate to the Files folder located in the top header of your Limecube admin panel. - Open the Custom Fonts Folder:
Inside the File Manager, you'll find a folder specifically for custom fonts. Click on this folder to open it. - Upload Your Font Files:
Drag and drop your custom font files into the Custom Fonts folder. Limecube supports the following font file formats:- OTF (OpenType Font)
- TTF (TrueType Font)
- WOFF (Web Open Font Format)
- WOFF2 (Web Open Font Format 2)
- Apply Custom Fonts:
Once uploaded, your custom fonts will appear in the Style Editor under the font selection dropdown. You can now apply these fonts to different elements of your site for a customised look.
By following these steps, you can easily incorporate unique typography into your Limecube website, enhancing your brand identity and visual appeal!
Help video
This help video below takes you through how to make use of the global font settings to set your font styles site-wide.

Changing text colour
This help video shows you different methods for changing text colour through your Limecube site.
You can change text colour in 2 places for the text/content blocks:
- Site wide (so anywhere this type of text is being used) using the style editor - the first option chosen in this video below
- Individually on a section - the second option shown in the video. This will only change that section, and where it is a repeatable section, make that same change on each same repeatable section.

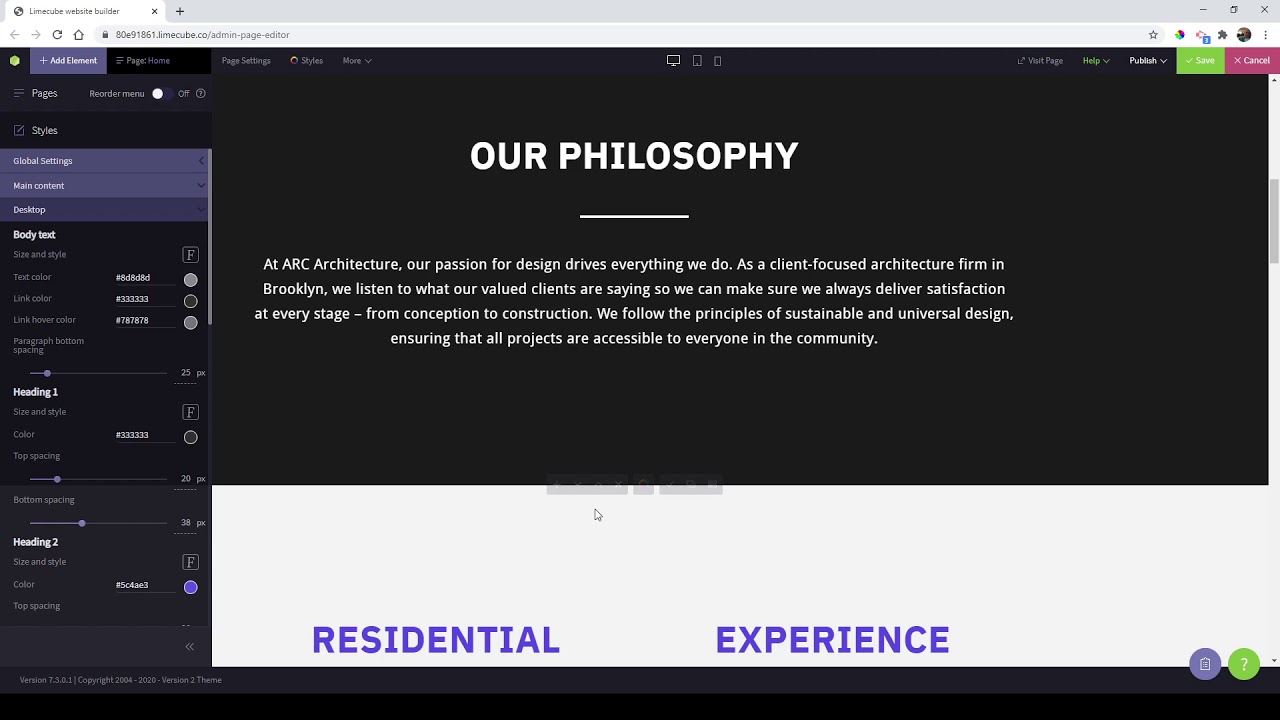
Styling your site for Mobile and Tablet
Being that we now live in a mobile first world, it is very important to make sure your website displays properly in Mobile view too. While Limecube's themes are already setup for mobile, as soon as you start changing text, images, layout of the theme for your site, some things will naturally need improving on mobile as well.
This help video shows you how to change your device view to mobile and how to find the options for styling your mobile view.

Can't find the answer you are looking for?
Try using searching below: