On this page:
Getting Started
This page guides you through the basics needed to start building your website. More links are provided for key resources.
Taking the time to go through this page will significantly help you understand how to design and build your own website.
Even if you are using AI to build your site, this page is a good starting point to understand what makes a website successful.
Key Areas to Focus On
- Website Basics:
- Understand the fundamental elements of a website.
- Learn about different types of content and how to effectively use them.
- Designing Your Website:
- Focus on creating an engaging and user-friendly design.
- Utilise the drag-and-drop editor to customise your site layout.
- Using AI for Website Creation:
- Leverage AI tools to streamline the website-building process.
- Learn how AI can assist with content creation and design suggestions.
- Essential Resources:
- Access tutorials, the AI chatbot and guides for in-depth learning.
- Utilise support pages for troubleshooting and tips.
Planning your website
Proper planning makes designing your website faster and simpler. Consider the following steps:
- Website Type: Determine the kind of website you will be making.
- Content: Decide on the text, images, videos, and forms you'll add.
- Assets: Organise all your assets in advance.
- Design Inspiration: Think about spacing, image placement, fonts, and colours.
- Themes: Explore our themes to find one that suits you.
- Domain Name: Choose a domain name.
Once these steps are complete, start working on your homepage to set the look and feel for the rest of your site.
For a more in-depth guide on these steps, click here.
Editing your pages - A quick guide for getting started
Watch this help video to get an overview of what Limecube can do for you in under 3 minutes. It will save you time later by providing a quick start guide.
For more detailed instructions, explore individual help videos throughout the support centre, which cover specific parts of Limecube in-depth.

Getting help
Within the Limecube admin interface, you can find support using these options:
- A Walkthrough: Guides you through the basics of using Limecube.
- AI-Powered Chatbot: Located in the bottom corner of your admin area.
- Help Icons: Found in the corner of each element, providing specific help for that element.
- Help Link: In the top right corner, leading to support pages with resources including videos.
- Checklist: During the initial site build, a checklist in the bottom right corner guides you through important steps.

Additional Getting Started resources
- Adding A Page
- Plugins (elements) and Features
- Working with page content
- Colour palette tool
- Using the style editor
- Adding & Editing Images
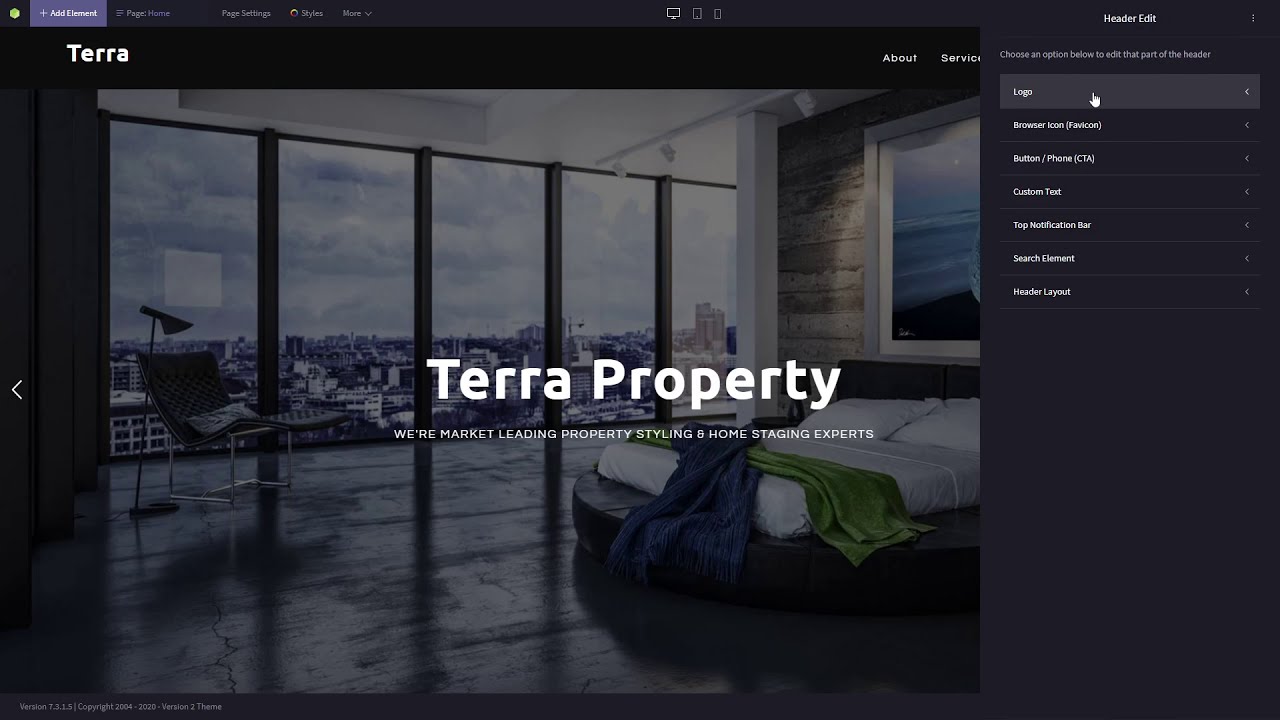
- Adding your logo & editing the header
- Adding a Page
- Creating Social Media Buttons
Tags: editing pages, edit a page
Can't find the answer you are looking for?
Try using different keywords: