Header: Logo, Call to Action, Favicon
On this page:
Each site includes an editable header area that allows you to customise:
- Logo: Use text or an image for your logo.
- Phone Number or Call to Action: Display your contact number or a call to action.
- Favicon: Set a small thumbnail image that appears on the browser tab.
Site header
The header of your website is consistent across all pages and includes:
- Logo: Text or image.
- Navigation Menu: Site navigation links.
- Phone Number or Call to Action: Display contact information or a call to action.
- Custom Text (if available): Additional custom text.
- Social Media Buttons: Links to social media profiles.
All these elements can be customised or toggled on/off.
Header example:
To Edit the Header:
- From any page, hover over the header section.
- Click the edit icon.
- Customise the header elements.
- Click 'Apply'.

Changes will be applied across all pages.
Header layout
You can change the header layout to a different format if desired.
Steps to Change Header Layout:
- Click the sections icon to open different header layouts in the left panel.
- Select the desired layout.
- The header layout will automatically update.

Help Video: Watch the help video to see how to change your site's header layout.
Designing the header
When designing your header, focus on two main areas:
- Header Style:
- Colour Scheme Selection: Choose the colour scheme for the header.
- Transparency: Set transparency for desktop and mobile views.
- Fixed Position: Decide whether the header remains fixed at the top or scrolls away with the page.
- Header Layout:
- To style the header and its contents, click on the style icon in the top right corner of the header (visible on hover).
1. Header style
Hover over the header and click the edit button.

Click the 'Header style' option.
Change the styles to suit your header.
- Colour Scheme: Select a colour from the palette that matches your desired look and feel.
- Header Transparency: Adjust transparency, especially useful with a fixed position or page background image.
- Scrolled Header Transparency: Set the header's transparency when users scroll down.
- Nav Alignment: Position your navigation (left, centre, right).
- Font Size and Style: Customise font properties.
- Right Nav Item Spacing: Control spacing between navigation labels.
- Page Top Spacing: Push the first page element down, useful for fixed headers.
Changes will be visible in live view but only saved when you press the save button.

2. Header layout
Click the 'Header layout' option.

This left panel slides out with the options show in the image below.
| Header | Header styling allows you to change:
|
| Navigation | Navigation styling allows you to change:
|
Adding/Changing your logo
Your site’s logo automatically links to the home page on the front end.
To Add or Change Your Logo:
- On the top right of your screen, click the pen icon next to the save button to open the header editing options.
- Click 'Logo'.
- For Text Logo: Type your business name into the 'Logo text' field. This text can be styled using the options below in the panel.
- For Image Logo: Click 'Upload Image' to browse and insert your logo.
- If both text and image are provided, the image will be used while the text serves as the alt text for the logo image, aiding in schema.
- Adjust the logo image height for both Desktop and Mobile views to ensure the header size remains optimal.
- Click 'Apply'.


Adding a phone number or call to action
To Add a Phone Number or Call to Action (CTA):
- Click the pen icon next to the save button at the top right of your screen to open header editing options.
- Click 'Button/Phone (CTA)'.
- Options:
- Phone: Enter your phone number for a 'click-to-call' function on mobile devices.
- URL (Button):
- Text: The text that appears on the button.
- Link: Select an internal page from the dropdown or enter an external URL.

- Styling:
- Button Style: Choose a style that suits your CTA.
- Colour Scheme: Select from an existing colour palette or choose a custom colour.

Help Video: Watch this help video below to learn more.

Custom Text
Custom text is used for adding additional information like an address or a detailed call-to-action. This feature is available in header layouts that provide enough space for descriptive text.
To Add Custom Text:
- If your chosen header supports custom text, you can activate and edit it directly.
- If not supported, Limecube will notify you. You can then switch to a header layout that allows for custom text.

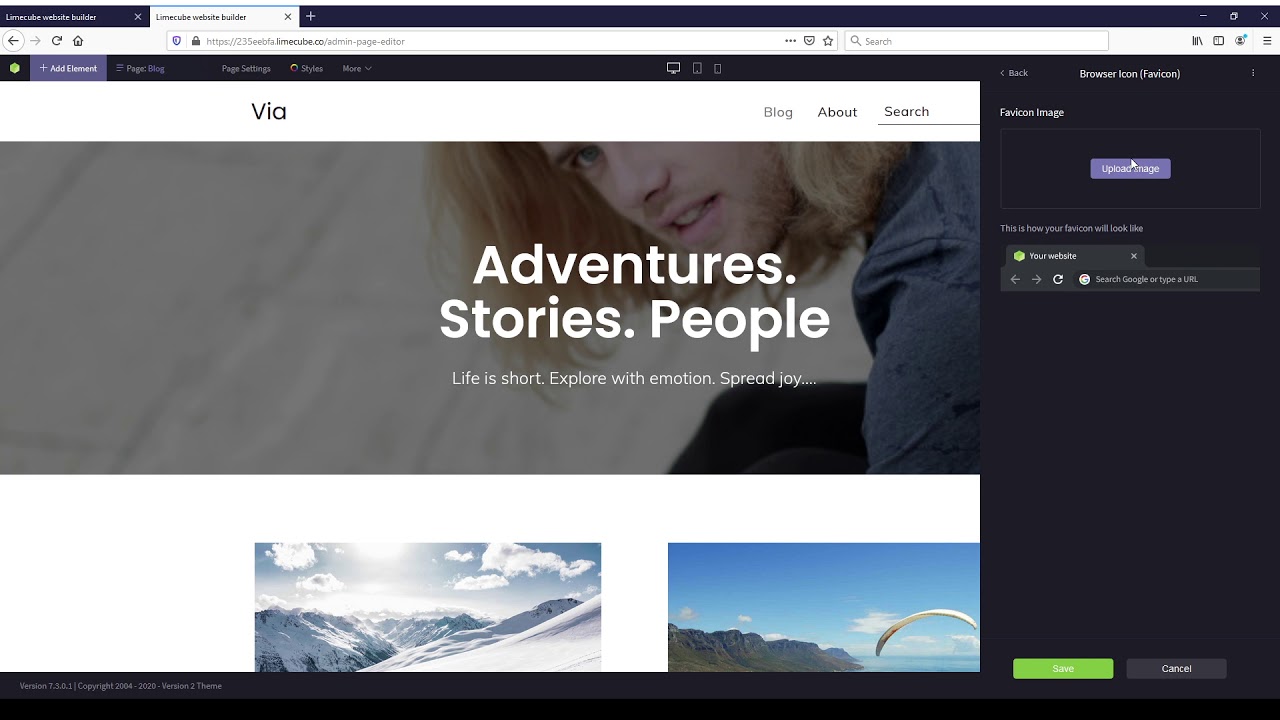
Adding a favicon
A favicon is a small logo displayed on the browser tab and is an important component of a website.
Steps to Add a Favicon:
- Open your header editor.
- Look for the 'Favicon' option.
- Browse and insert the image you want to use as the favicon, usually your logo.
- Click 'Apply'.
![]()
Watch the help video for detailed instructions on adding a favicon to your site.

Navigation
If you are looking at how to manage your navigation, click here.
If you are looking at how to add pages to your navigation, click here.
Adding Search
To add a search function to your header:
- Hover over the header in admin mode.
- Click the edit button in the top right corner.
- When the header options slide out, choose 'Search element'.
- Switch search on.
- Select the page to display the search results.

Watch the video below for detailed instructions on adding a search function to your header.
Adding an iOS home screen icon for your website
On iOS devices using Safari, you can add a website shortcut to your home screen. By default, this shortcut shows a screenshot of your website. Here's how to customize it:
Creating and Uploading Your Icon:
- Specifications:
- Size: 150x150 pixels
- Format: .png
- File Name: apple-touch-icon (case sensitive)
- Upload: Upload the image to the file manager in a folder called 'Misc' (create if necessary).
Adding the Icon to Your Site:
- Add the following code to the '<head>' tag of the desired page
<link rel="apple-touch-icon" href="Misc/apple-touch-icon.png">
Troubleshooting:
Ensure the image meets the specifications and is placed in the 'Misc' folder.
For detailed instructions on inserting custom code, click here.
Tips
- Keep Your Logo Proportional: While it’s exciting to see your logo on your site, avoid making it too large. A large logo can distract visitors and take up valuable space. Focus on what your brand can do for the consumers instead.
- Use Clear and Concise Navigation: Ensure your navigation menu is straightforward, making it easy for visitors to find what they're looking for quickly.
- Test Across Devices: Always preview your site on different devices to ensure it looks good on desktop, tablet, and mobile views.
Troubleshooting
Why isn’t my Apple icon displaying?
Ensure your favicon is named correctly (apple-touch-icon.png), is 150x150 pixels, in .png format, and placed in the 'Misc' folder. Verify that the HTML code is correctly added to the <head> tag.
Why can’t I see certain header options?
Some header layouts may not support all customization options. Try switching to a different header layout.
My header changes aren’t saving.
Make sure to click 'Apply' after making changes and then save the changes to ensure they are implemented site-wide.
Why is my header not showing on some pages?
Go to the page settings at the top of the page where the header is not showing. Under the first tab, check to make sure 'Hide header' is not selected.
How can I delete a button from header menu?
The button in the header is referred to as the 'Button/Phone (CTA)'. To remove this:
- Hover over the header and click the edit icon
- Click on the 'Button/Phone (CTA)' option
- Remove the text in the Phone or 'Text' field.
- Click Apply
Can't find the answer you are looking for?
Try using searching below: